- UNT Dallas
- Marketing and Communication
- Website Administration
- Basic Page Editing
Basic Page Editing
 Headings
Headings
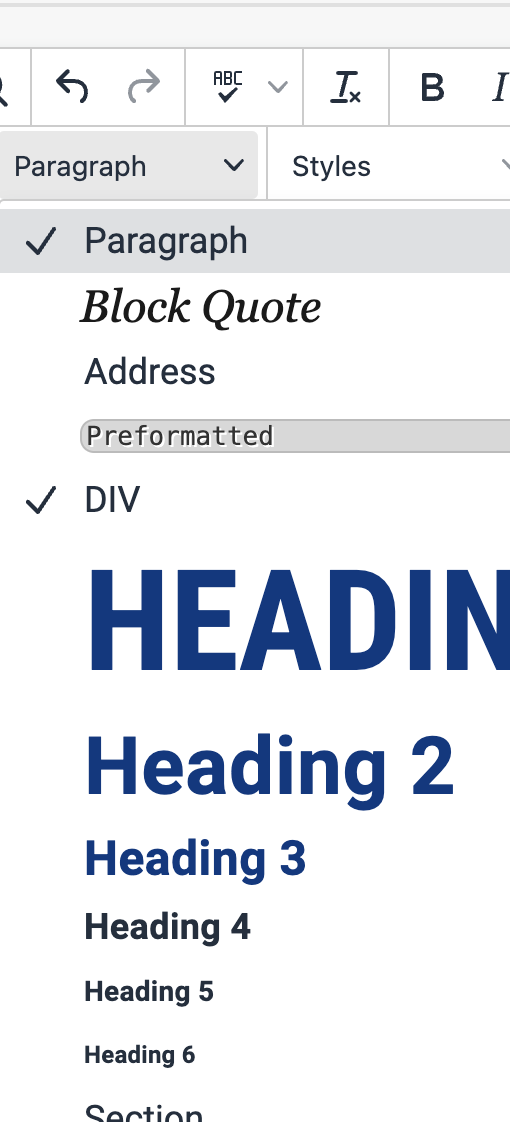
Headings styles are found under the Paragraph drop-down menu in your toolbar. Headings are specific html tags that give directions to screen readers, and show users the hierarchy of information on your page at a glance.
Using headings instead of font size and bolding is important to help insure your content meets accessiblity standards.
Headings should be applied in a hierarchical order (similar to an outline).
Heading 2
Heading 3
Heading 4
Paragraph Text
Note on Heading 1<h1>
Heading 1, or the <h1> tag, is reserved for the Page Title at the top of the page. Do not use H1 within your page content.
Bold and Italic Type
Bold face type is used to draw out important terms or phrases within your text. Only the most important information should be bolded, if any. Do not use bold type in place of header styles.
Italic type is used when referencing some other source, like a quote or a proper title, or dialogue. It is also a lesser form of emphasis compared to bold. It's best to start with italics for emphasis and if more extreme emphasis is needed, add bold instead. Don't combine them.
Never underline. Underlining on the internet is reserved for links.
Special Editing Features
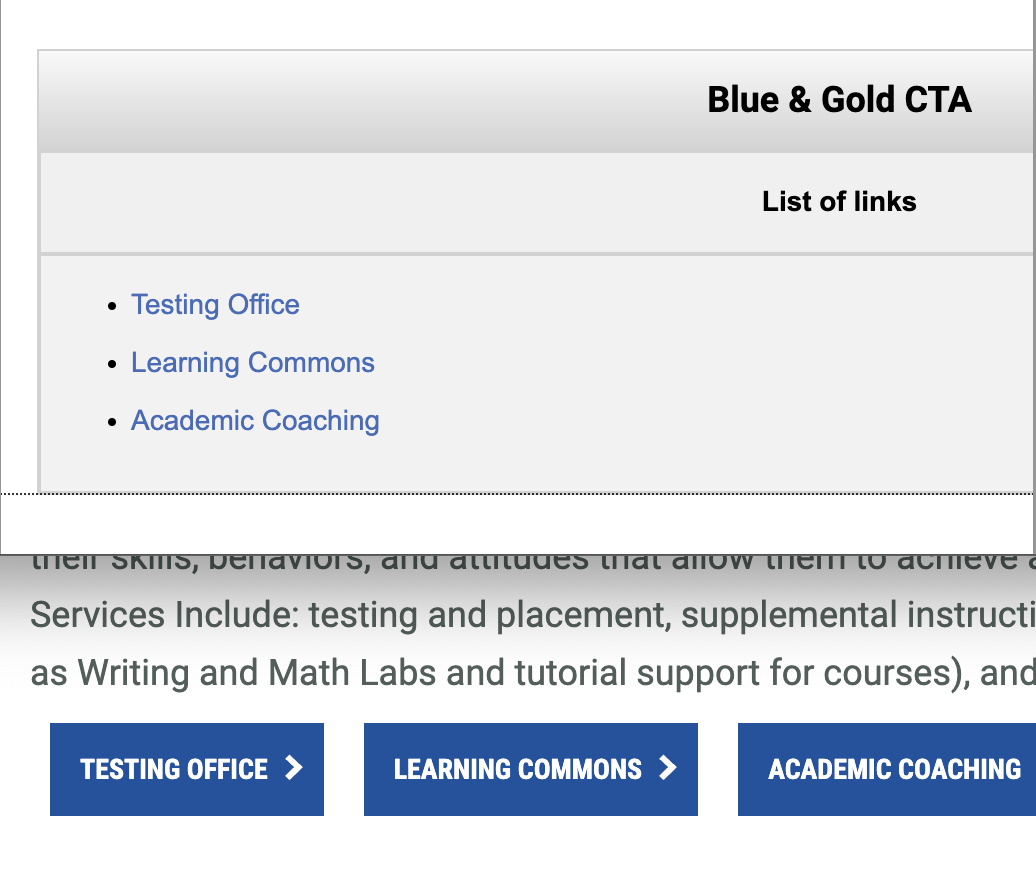
 While in the edit view of some pages, you may find sections that do not appear exactly
as they do on the live webpage. Often they take the form of tables. These are Snippets. You can click into any cell and edit the text or image, but the design/display of
that element on the live page is pre-programmed for consistency.
While in the edit view of some pages, you may find sections that do not appear exactly
as they do on the live webpage. Often they take the form of tables. These are Snippets. You can click into any cell and edit the text or image, but the design/display of
that element on the live page is pre-programmed for consistency.